Google Tag Manager (GTM) is a tag management software — a tool that allows you to add/delete/modify code on your website (or app) without the need for programming knowledge.
The current trend in digital marketing is to install a piece of code (or snippets of code or tracking pixels) from the different software that you use. For example, if you want to track your website’s traffic and user’s behaviors, you can install Google Analytics.
To do so, you need to install a code that looks like this:
<! – Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-12345678-9"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-12345678-9');
</script>This comes with an instruction to add it to all pages on your site at the start of the <head> section of your website. But most often, a business will want to use several of these tools.
Problems of Not Using Google Tag Manager
Let’s say you want to capture visits and target those audiences on Facebook, you install the Facebook Pixel. Then you heard about the new feature in your CRM software that allows you to track your contacts’ website visits as well. That way, you know which pages interest them. What about your email marketing software? Or that shiny new live caht or chat bot software
You need to install several lines of code for each of these tools to make them work.
Traditionally, these sets of code is added by programmers/developers manually.
Marketers give the code to be added and where to add it. Then, the programmer/developer comes back to you in 1-3 weeks to say that they’ve added it.
Using GTM to manage all these code implementation/changes makes it simple.
Main Benefit of Using Google Tag Manager
Using Google Tag Manager eliminates all these unnecessary steps.
Instead of going through a lot of time and effort coordinating with 3rd parties, you can easily implement and manage the changes on your website quickly. You can also test whether the app or software is working properly without going back and forth.
To get started, all you need to do is give them the GTM code to install. Once that is installed, you can use GTM to handle all additions/deletions/changes of code inside it.
How to Add a Tag in Google Tag Manager
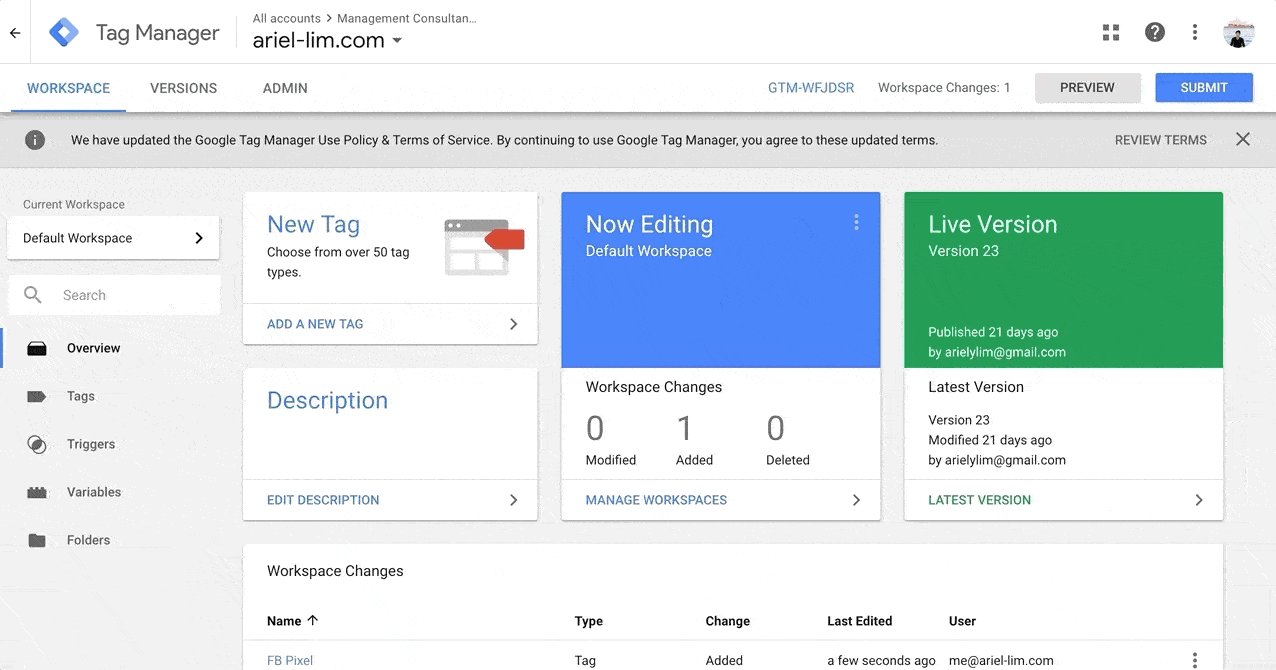
Let’s say you want to install the Facebook Pixel on your website. Once you have Google Tag Manager installed on your WordPress site already, here’s a quick overview for adding a new tag on GTM:
- Add a New Tag
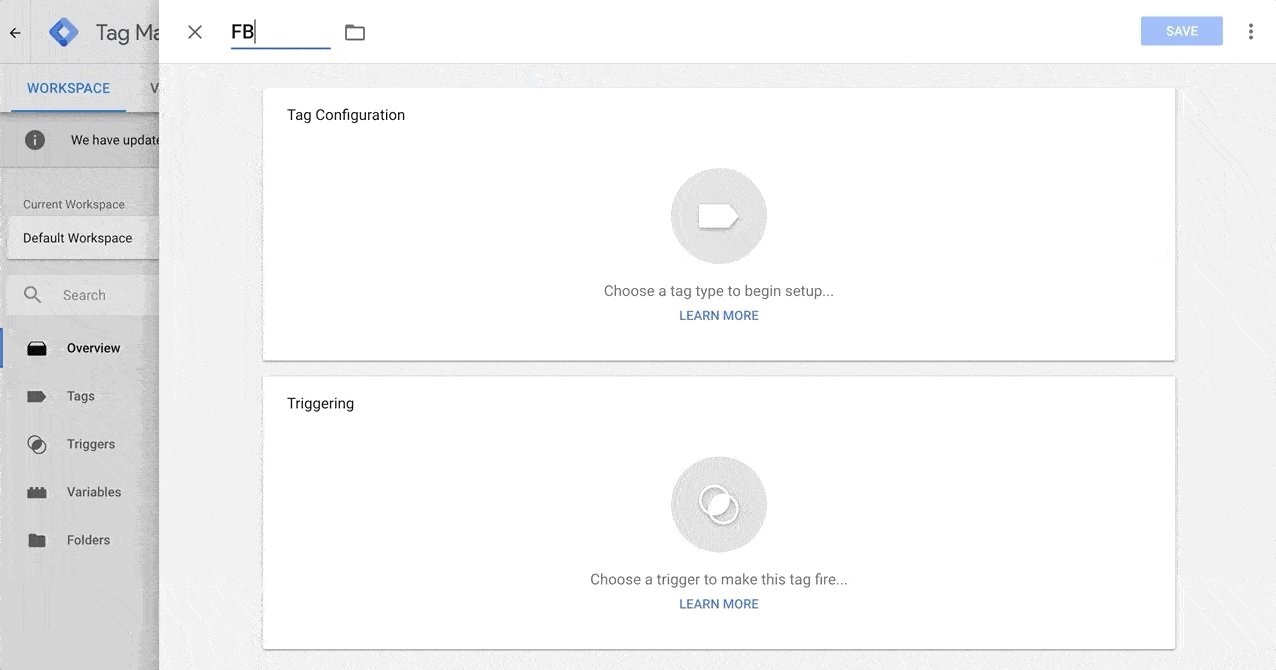
- Change the Name
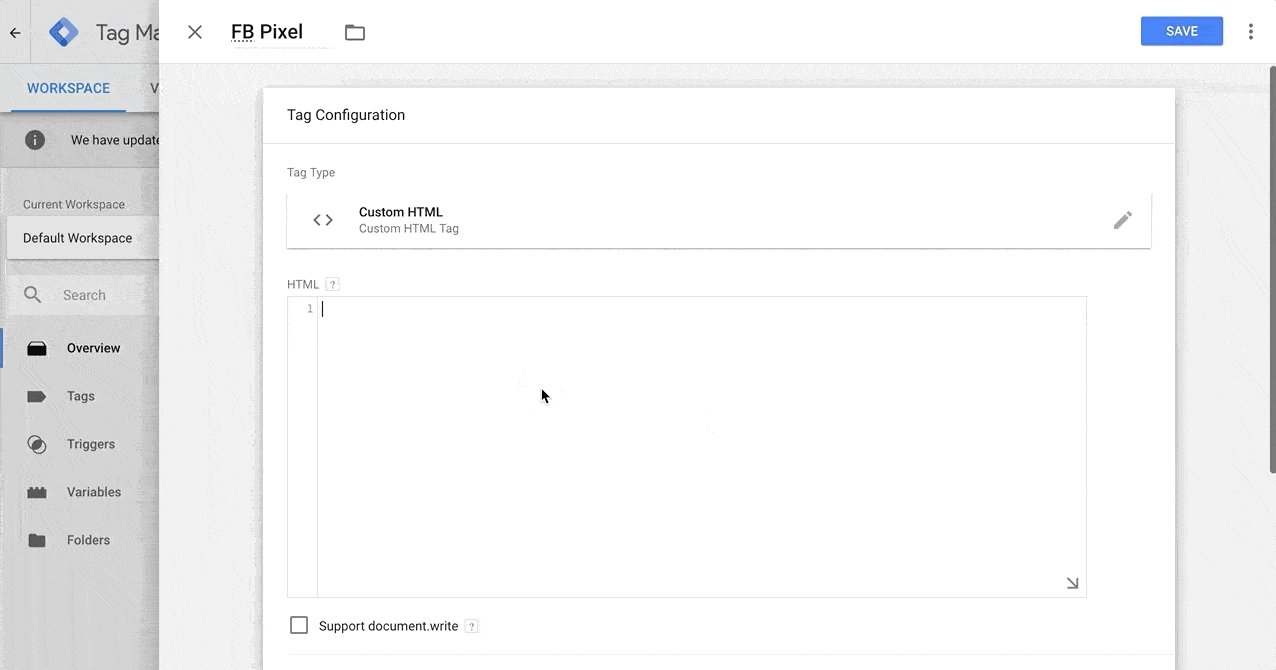
- Choose Custom HTML
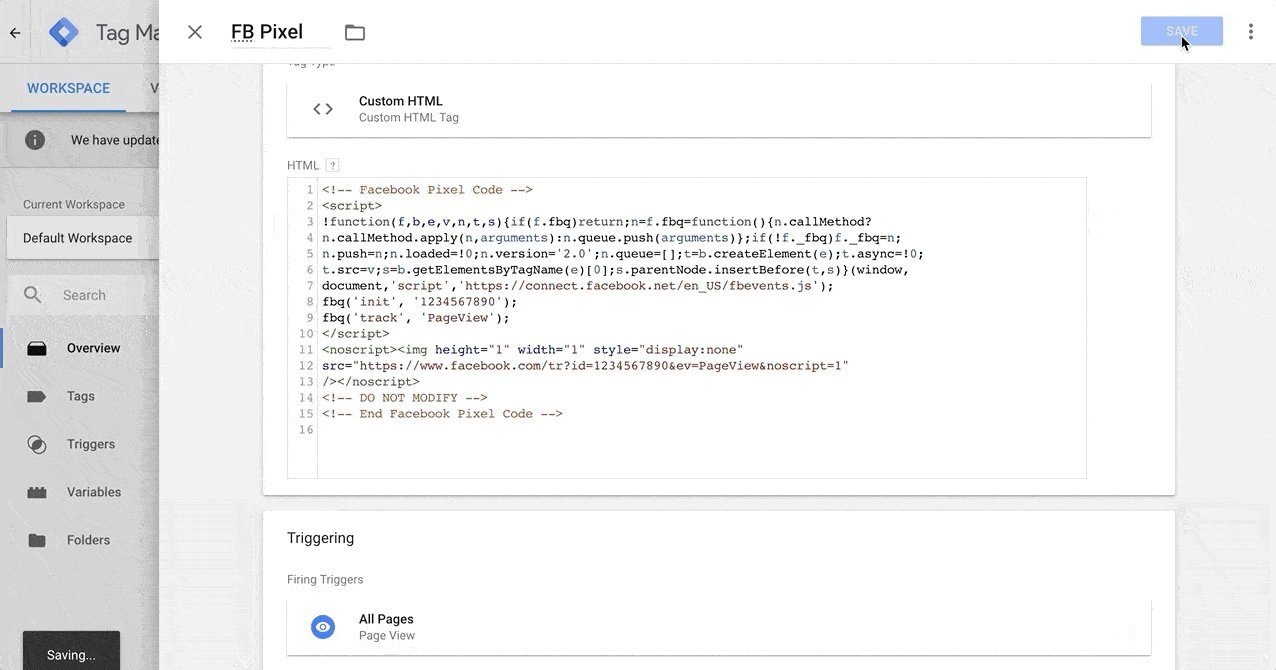
- Paste the code
- Use All Pages as the Trigger
- Save

You can set the code to be added on the page by a simple copy-paste from your tool or software you want to implement. In our example above, that’s the Facebook Pixel.
You can easily apply the rules or firing conditions in which they appear.
If you need to create edits or modifications, you simply choose the tag and edit it directly.
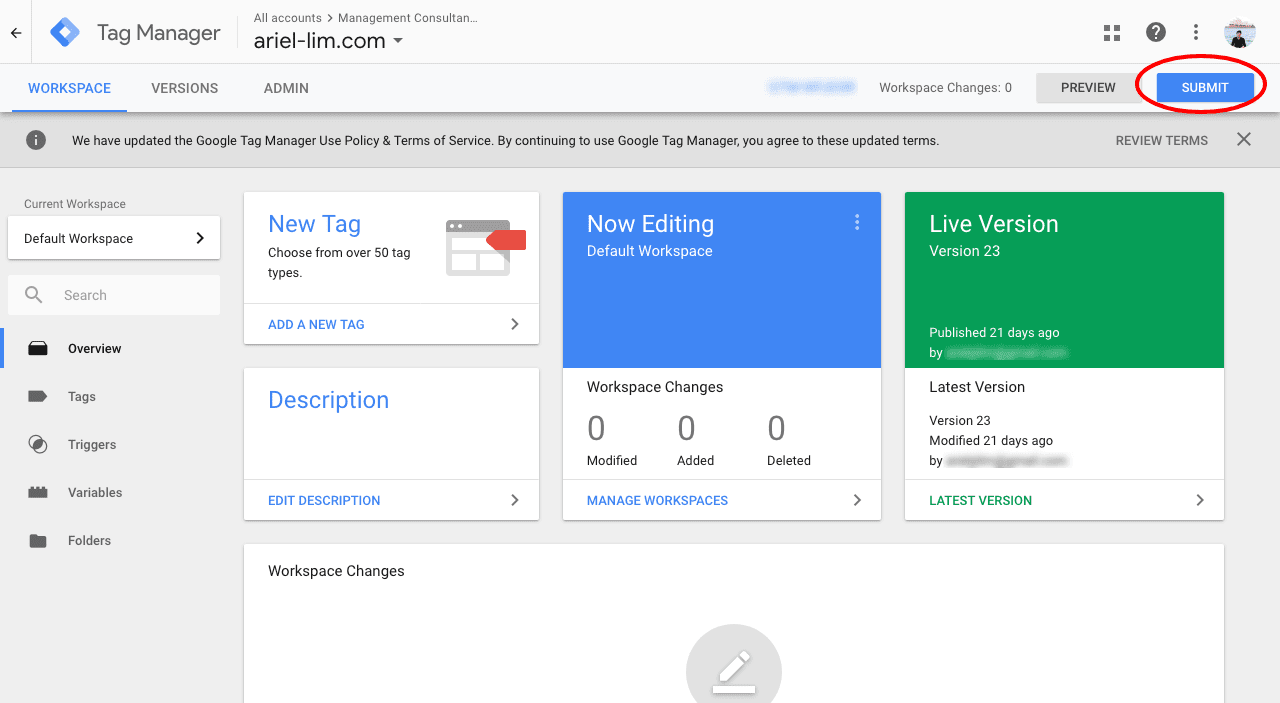
Once you hit submit, all the changes will be live. You will be asked to add some details so you can remember what the changes are about.

No need to send it off to your programmers/developers. No need to wait for weeks for a single change or implementation.
I also shared that this is the ideal way to install Google Analytics as well.
Of course, there are a lot more you can do with GTM like using it to create events that you push to Google Analytics, or use the Data Layer to gather more information to your reports. But that’s for another time.
Are you using GTM on your website? Does implementing new software take you so long because your developers and programmers take a while to get back to you?
Let me know in the comments below!