Writing is something I have incorporated into my daily habit this 2020. I committed myself to a 30-day challenge where I’ll write anything about the four core topics I’m passionate about.
But long before this challenge, I was already writing a lot. I did this for an events company I put up before, then into my first marketing role, and the next, and the next.
It’s actually one of the reasons why I also created this website a couple of years ago. I wanted an outlet to share what’s on my mind, my experiences, and the lessons I’ve learned.
It wasn’t until recently where I’ve taken writing seriously.
And by writing, I’m not talking about articles. I’m talking about content in general. For me, everything starts out in written form — outlines, articles, copy for social media, scripts for videos. Then, once the writing process is done, it undergoes a transformation. That piece of content is then used and repurposed into various types of content and distributed to multiple channels. But I’m getting ahead of myself.
Click on any of these to jump straight to that topic
Ready to Grow Your Organic Traffic?
Why I Use Ulysses and How I Got Started
In late 2018, I was searching for an app that can help me with my writing.
- How can I store all the ideas in my head?
- What’s the one app or software where I can add all the stuff I am planning to write and have written?
- Can it support a custom workflow?
- Will it be able to accommodate my particular situation — I have my own projects, write for my own website, and brainstorm other ventures; I also have various clients that I do the same thing.
All these questions start popping into my head.
After some initial research and reading a couple of reviews, I decided on Ulysses. To be honest, the main reason it’s the one I used is It’s one of the apps that had a free trial that offers the full version.

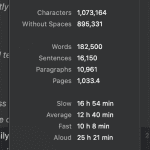
Fast-forward to today, here’s how much I’ve written:
- 182,500 words
- 16,160 sentences
- 10,961 paragraphs
- 1,033 pages
Over 180,000 words — that’s two whole books!
Using Ulysses to Publish to My WordPress Website
The main reason I was looking for an app to help me with writing is so I can have a place to organize my thoughts, edit-on-the-go, and most importantly, do all these offline.
Before, when I want to write an article, I have to do it on the WordPress editor. That limits me in my ability to take my work anywhere. I have to be online.
But Ulysses was able to solve this problem for me. I can write whenever and wherever I am. And everything syncs seamlessly. For example, I start an outline on my iPhone while waiting in line. Then, when I sit down and open up my laptop, I can continue where I left off.
And finally, when I’m done with the article, I can publish it directly from Ulysses.

I don’t have to go to WordPress and upload all my photos and format everything again. I just set the connection once, and everything just works.
For every post, it gives me the ability to do the following:
- Set my title
- Set the date — to be published now or scheduled for later
- Set the status — public or private
- Add the appropriate categories and tags
- Add a featured image
- Change the URL slug
- And many more
For a short while, following the setup process from Ulysses was easy. But after a while, that’s when issues start to creep up.
Your Website Evolves, So Must Your Tools
In a span of a year, I had revamped my entire tech stack. I updated my theme, upgraded WordPress, installed/uninstalled/deleted several plugins.
This is normal. As time goes by, you have to ensure that you’re using the tools that you need, and removing those that you don’t.
But that’s when hell broke loose.

My seamless publishing from Ulysses to WordPress broke. I kept getting various errors. I tried reaching out to Ulysses, WordPress, and my web host directly. But none of them was able to get things back to normal.
The error, according to Ulysses, is about the XMLRPC endpoint being blocked. It’s actually a known issue and Ulysses has a somehow useful knowledge base article about it.
So, I reached out to WordPress. They checked on their end and everything is working. They know so because Jetpack is working properly.
The last place I can look at is my web host, InMotion Hosting. They confirmed limiting the connections to the XMLRPC endpoint because I am on a shared server. If I want to modify it, I have to purchase/upgrade to a dedicated server. In other words, I have to pay more to get this to work.
But it doesn’t make sense.
I was able to use it before without any issues. So, I don’t think that’s the case here. Surely, some workaround is out there.
While all of them have been nice and tried helping me, none of them could make it work. I had to take matters to my own hands.
Enter, Google.
After reading a few dozen articles, going through several forum/community pages, I found the answer.
Resolving the Connection Refused Error in Ulysses Preventing You from Publishing to WordPress
The main error is about the XMLRPC connection being blocked by WordPress. To overcome that, you need to install a plugin that would act as a proxy to the requests. Sounds too complicated? Don’t worry.
Here’s a step-by-step instructions to get Ulysses to publish directly on your WordPress site. It involves two phases and a little bit of courage. You will install one plugin and modify some code.
Let’s get started.
Phase 1: Backup and Preparation
The first thing you need to do is make a backup of your website. Whatever you do, no matter how big or small the changes you are planning to make, it’s a great idea to backup your website.
Done?
Step 1: Login to your FTP or Cpanel
Next, you need to do is login to your cpanel account or FTP. If this is all unfamiliar to you, I suggest taking time to research more about it.
Usually, you can login to your cpanel by entering your domain.com/cpanel. Just replace it with your domain.
Step 2: Locate your XMLRPC.PHP file
Once you’re in, find your xmlrpc.php file. If you’re using an FTP, you should be able to see it immediately. But if you’re using the file manager in your cpanel, it should be located at the “public_html” folder of your account.
Now, download a copy of the file just in case something goes wrong.
Step 3: Rename it to whatever you like
After downloading a copy of your xmlrpc.php file, rename the original file on your site to whatever you want.
For example, you can change the xmlrpc.php to something like this:
supercalifragilisticexpialidocious.phpim_awesome_and_i_know_it.php
Then, take note of this name. You will need it in the next phase.
Phase 2: Installation and Activation
There are various ways you can proceed here. But the easiest is to login to your WordPress account.
Step 1: Install Rename XMLRPC Plugin (Don’t Activate Yet)
Once you’re in your WordPress account, install the Rename XMLRPC Plugin.
Head on over to Plugins > Add New > Search
Again, only install the plugin.
Don’t activate.
Again, install it only.
Step 2: Find the plugin so you can edit it
Scared now? That’s okay, take a deep breath. I’ll guide you through this step-by-step.
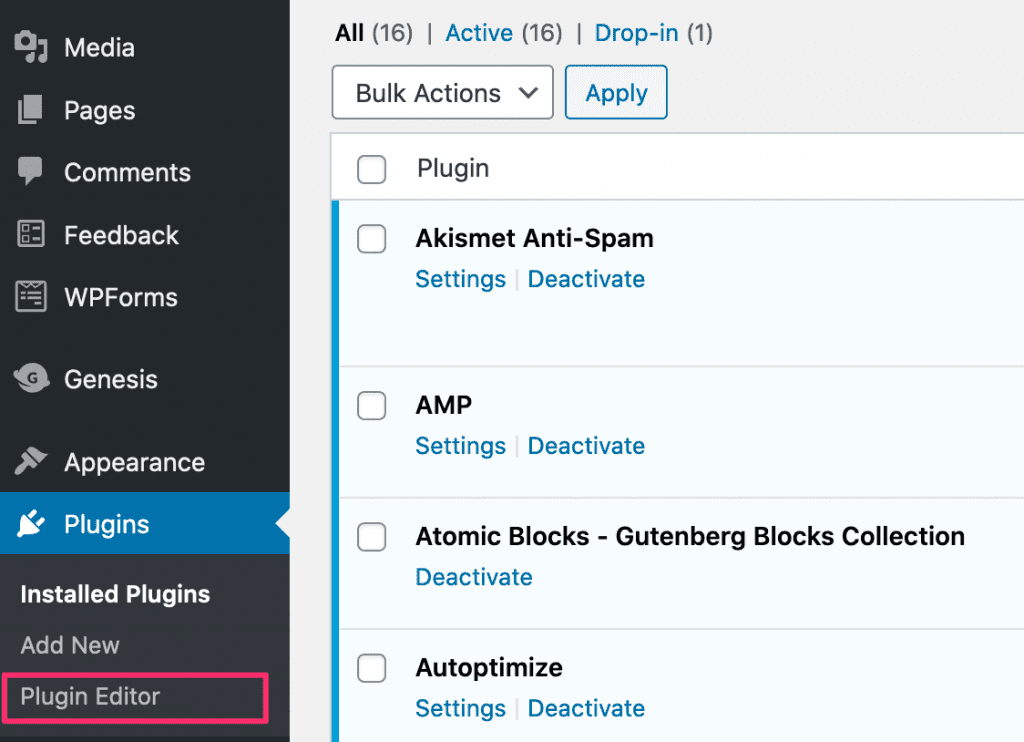
First, click on the Plugin Editor at the left-hand corner of your WordPress account.

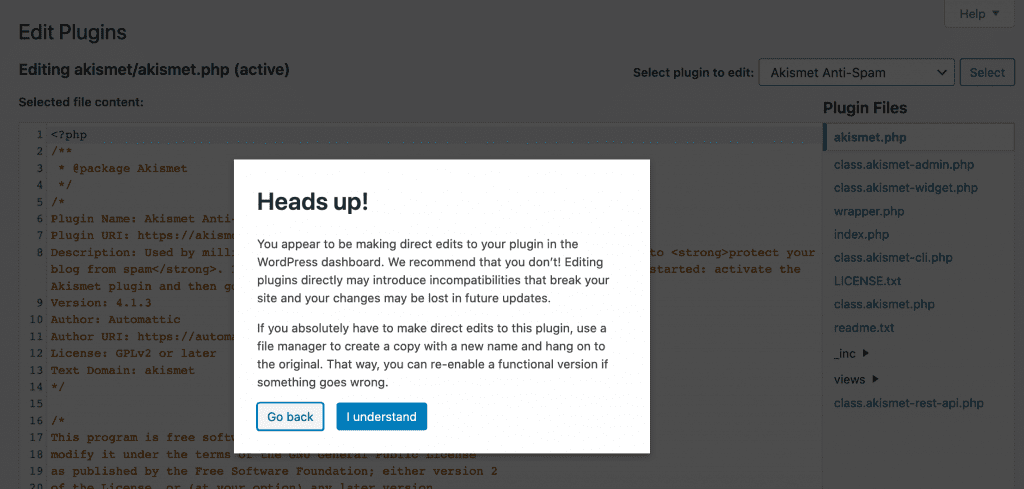
Once you click on that, you will be see a warning, just like this one. Click on I understand.

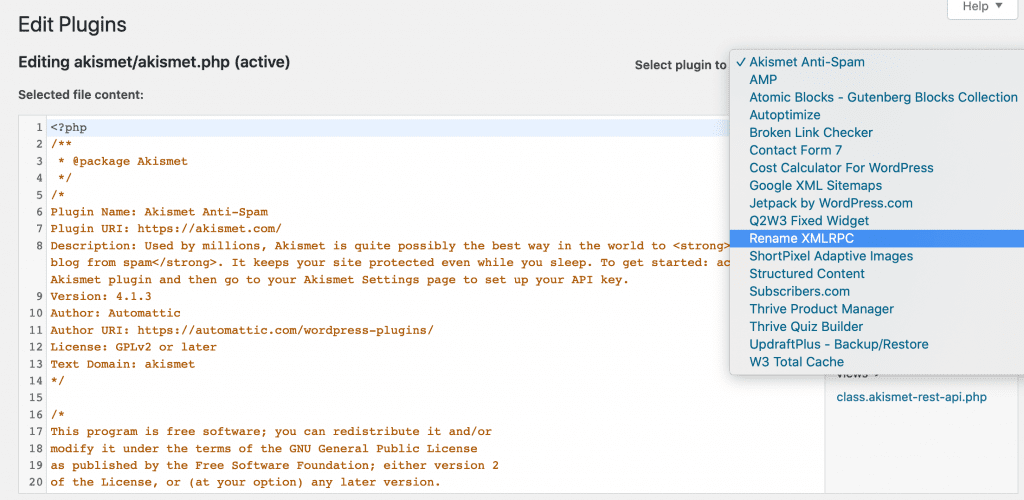
On the right-hand side, you will see a dropdown. It lists all the plugins you have on your website.
Search for the “Rename XMLRPC” plugin.
Don’t touch anything else.

Step 3: Edit the plugin
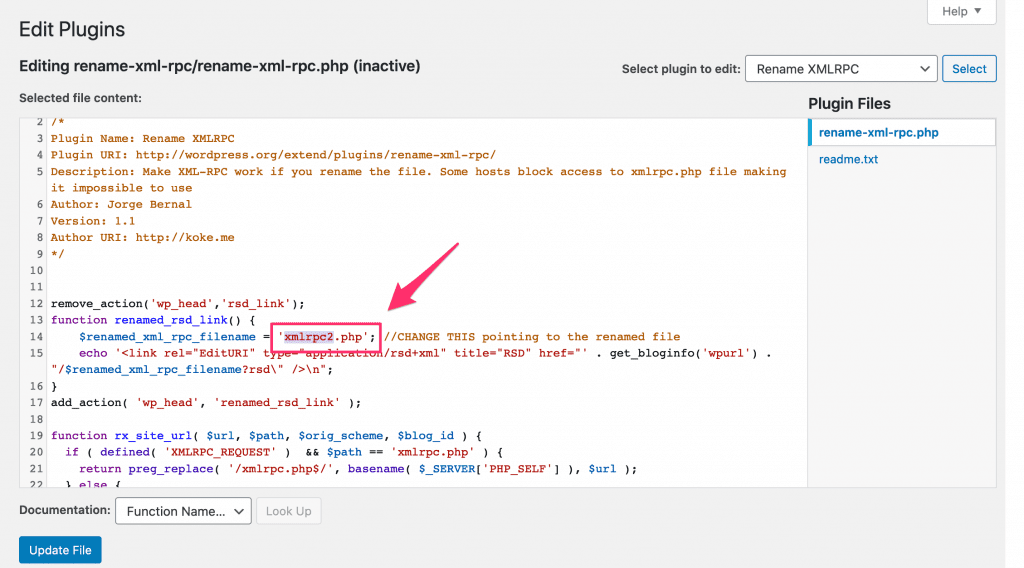
Now that you’re on the Rename XMLRPC plugin already, it’s time to edit it.

Remember the new name you gave your old xmlrpc.php file?
Replace the xmlrpc2.php as shown in the screen above to whatever name you chose.
Step 4: Click on update file
If you’ve done everything correctly, your file should be saved properly without any warnings or issues.
Step 5: Activate the plugin
Now, go to the Installed Plugins section and activate the Rename XMLRPC plugin there.
Ready to Grow Your Organic Traffic?
Conclusion
Now, it’s time to test if Ulysses is working properly.
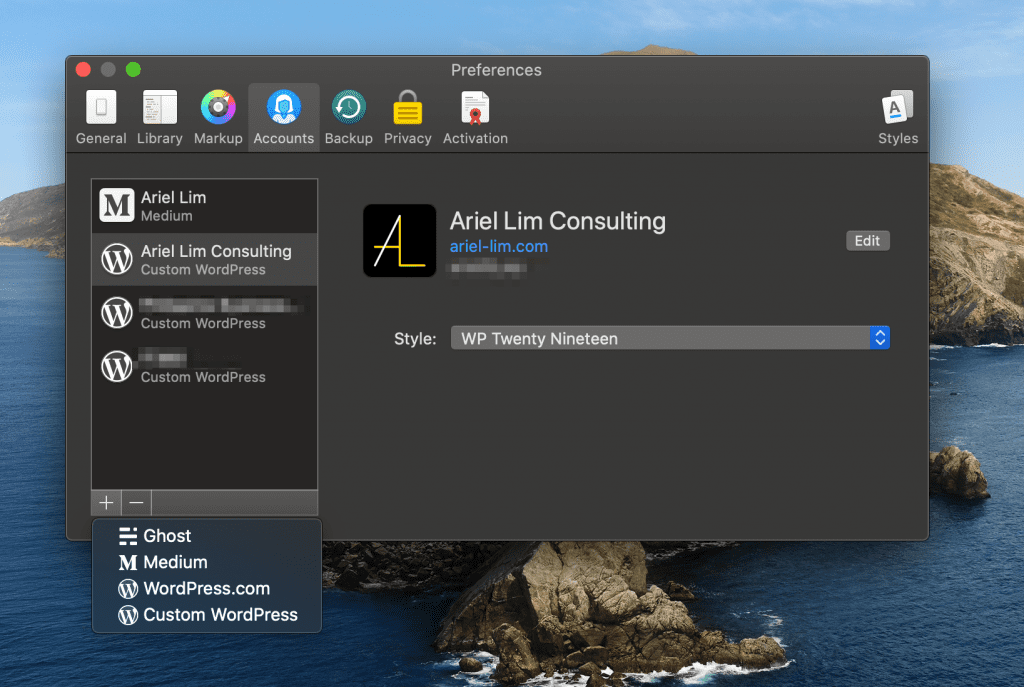
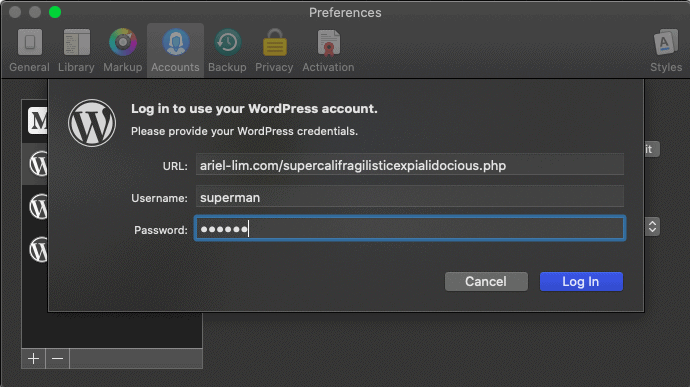
Head on over to your Ulysses account and delete the existing connection, if there’s one. Then, add a new custom WordPress site.
Now, here’s the important part.
When setting the URL, append the renamed file at the end so it looks something like this…

You should now have a working Ulysses-WordPress connection.
And as proof of that, this article was posted using Ulysses straight to this website.
Were you also facing this issue with Ulysses and WordPress? I hope this helped you with that issue.
Side note: After implementing this, my WordPress iOS apps have partially stopped working. I’m coordinating with WordPress about this but haven’t reached a resolution yet. What’s happening is that half of my site stats are updating (weird), and my posts and pages aren’t syncing.
[Update 16 Jan 2020] WordPress support says my site has to use the default xmlrpc in order to get JetPack stats to work.
[Update 20 Jan 2020] My WordPress app is working after logging out of JetPack. I then added my custom WordPress URL using the same convention as in Ulysses (ariel-lim.com/supercali…php) then used my username and password. No errors. Syncing properly. Just no JetPack stats. JetPack still works on the browser though. I guess this is the tradeoff.
6 thoughts on “How to Use Ulysses to Publish to WordPress”
This post helped me a lot :’) thanks so much Ariel!
Thanks! Glad you found it helpful.
This article gives clear idea in favor of the new people of blogging, that really
how to do blogging and site-building.
Are you renaming the php on the site or the one you downloaded?
The one on the site. The one you download is for backup purposes. Thanks for pointing that out. It wasn’t clear in the post. I have edited it now for clarity.
Thanks for the description, I tried several times, but it seems it’s not working anymore.