Everything in technology is built using some sort of programming language or code. You also know that computers can only read binaries — 1’s and 0’s. If you want to talk to a machine, you have to speak its language. You don’t have to master programming languages, but you do have to learn code if you want to be effective.
The internet is still growing. Others will argue it’s already at its maturity stage. But since this is my post, I say it’s still growing 😉 The reason for that are Web 2.0, IPV6, HTML 5, and much more. If you still don’t understand, start Googling them up.
Click on any of these to jump straight to that topic
Why Should You Learn Code
Ok, so you might be asking why should you learn code when you are a marketer, right?
Apart from not relying on programmers, the answer is dead simple. Google’s algorithm is based on code. Learning the six HTML tags I’ll present below will help you in your quest for better SEO (search engine optimization) and placement on SERPs (search engine results pages).
HTML stands for hypertext markup language. I won’t go on defining what HTML is. There are a lot of articles explaining that. What this article focuses on are the things you have to learn to be an effective marketer.
And HTML is important because content on your website primarily uses HTML.
Again, there is no need to master it. The basic concept you have to understand when it comes to HTML is the concept of tags.
A tag is a pair of code that involves a start and an end tag.
6 Tags You Should Know by Heart If You Want to Rank on Search Engines
Headers
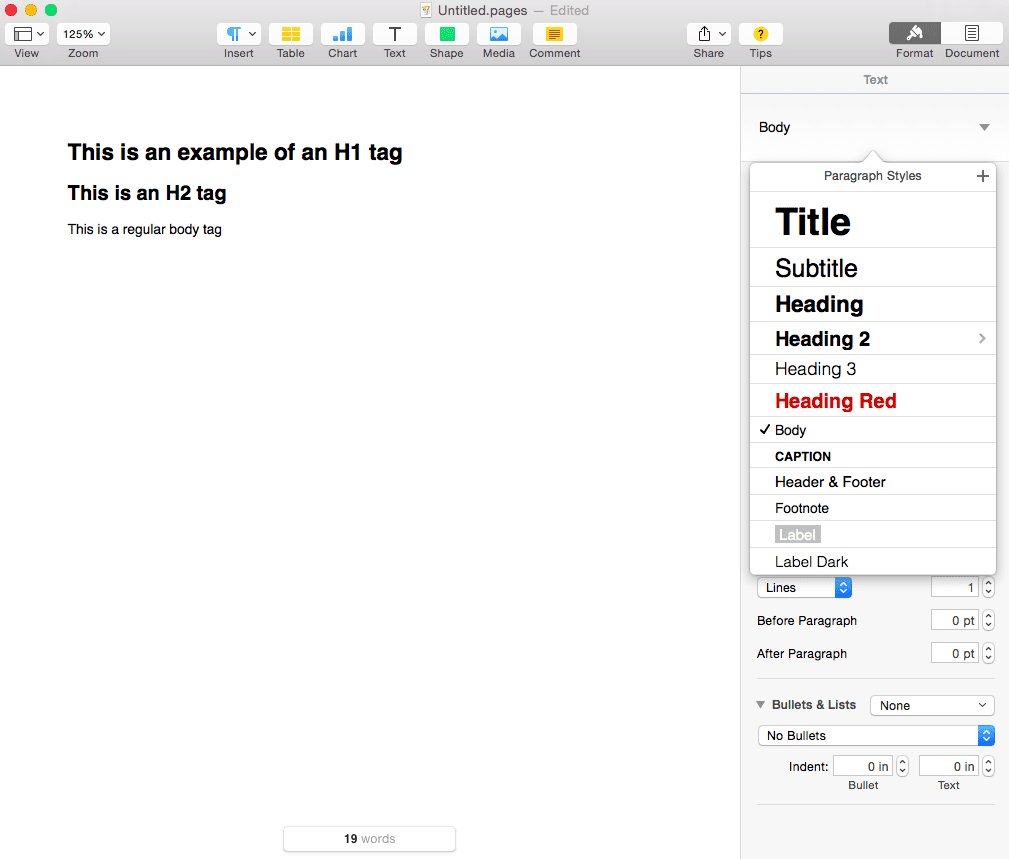
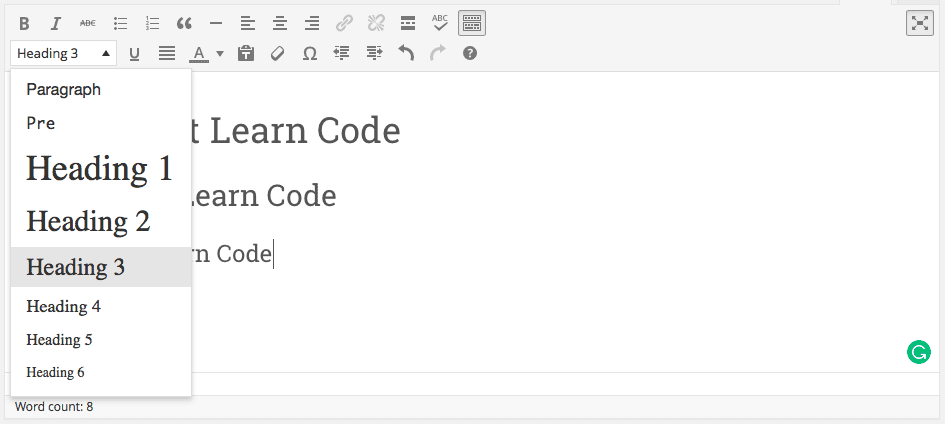
There are six standard header tags, namely H1, H2, H3, H4, H5, H6. They are ranked in order of importance (H1 as the most important and H6 as the least important). Most word processors have them built-in already.
Here’s how they look like on the Pages app and in WordPress.
What is the purpose of these headers?
Their purpose in terms of SEO is to determine which topics are important. It is what Google indexes. Also, it simply looks great. It clearly shows the different sections of your post, making it easy to read.
These heading tags in HTML help us to understand the structure of the page.
John Mueller, Google
Never, ever, ever, change the font size to distinguish “headers” or sections. Use these built-in-tags instead.
This is one of the most common mistakes people do. While it makes your content readable, it doesn’t help you out in SEO.
Best practice of header tags: only one H1 tag per page. This post has one H1 tag, two H2 tag, and six H3 tags.
Hyperlinks
Hyperlinks in HTML is denoted by <a> </a> in code.
It has elements inside it that make it work (e.g. href and target are the most used). You can learn more about these elsewhere. So when you want to link to a page within your site (internal link) or to another website (external link), you need to use the <a> tag.
A best practice here is to mind your anchor text. It is the text that goes in between the <a> tags </a>. My previous post is about using data to drive your decisions. If you go look at the code of this, it will look something like this:
<a href="https://ariel-lim.com/commandment-4-stop-guessing/" target="_blank">using data to drive your decisions</a>The text “using data to drive your decisions” is the anchor text.
There are still a lot of websites that use “click me” or “click here” as your anchor text. While that is straight to the point, it does not provide value to the reader and search engines.
When using an anchor text, it has to provide context as to what the page you are linking to. In the example I made, I referenced it to my post about stop guessing and use analytics to achieve your goals.
Table
The table tag is useful for presenting data.
However, I have a more practical way of using this — arrange elements easier to create a good-looking layout. You can definitely do this using CSS, but that’s an entirely different conversation. In my own email signature block, I use a table to style it properly. Here’s how it looks like:
 | Ariel Lim Management Consultant ariel-lim.com |
You can book a time to speak with me here >>
And here’s the super complicated code for it.
<div style="color: #222222; font-family: arial, sans-serif; font-size: 12.8px;"><span style="font-size: 12.8px;"><br class="Apple-interchange-newline" /></span></div>
<div style="color: #222222; font-family: arial, sans-serif; font-size: 12.8px;"> </div>
<div style="color: #222222; font-family: arial, sans-serif; font-size: 12.8px;">
<table style="color: #000000; font-family: Helvetica, Arial, sans-serif; font-size: medium; width: 370px; height: 103px; background-color: #fefefe;" border="0" width="470" cellspacing="0" cellpadding="0">
<tbody>
<tr valign="top">
<td style="font-family: arial, sans-serif; margin: 0px; padding-left: 10px; width: 10px; padding-right: 10px;"><img style="max-width: 370px;" src="http://cdn2.hubspot.net/hubfs/667194/Branding/Ariel_Lim_Email.jpg" alt="Ariel_Lim_Email" width="99" height="99" /></td>
<td style="font-family: arial, sans-serif; margin: 0px; border-right-width: 1px; border-right-style: solid; border-right-color: #813b98;"> </td>
<td style="font-family: Arial; margin: 0px; text-align: initial; font-stretch: normal; padding: 0px 10px;">
<div style="font-size: 14px; color: #646464;">
<div style="color: #222222; font-family: arial, sans-serif; font-size: 12.8px; background-color: #ffffff;">
<div><span style="color: #000000; font-family: arial, helvetica, sans-serif; font-size: small;"><strong>Ariel Lim</strong></span></div>
<div><span style="font-family: arial, helvetica, sans-serif; font-size: small;">Management Consultant</span></div>
</div>
<span style="color: #000000; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 13px; background-color: #ffffff;">[email protected]<br />ariel-lim.com</span></div>
<div style="color: #646464; margin-top: 5px;"><span style="font-size: small;"><a style="color: #1155cc; outline: none;" href="http://www.linkedin.com/in/arielylim"><img class="CToWUd" style="border: 0px; border-radius: 0px; width: 16px;" src="https://ci4.googleusercontent.com/proxy/SOGJyqe3XDVibRzjS7kIHMn0wxxN3gs6crnc5Tyx_rwYx-zapJaZ4W51mHXzz9XLp8D81kuRx4tU16AE-zG90B7FYe1huMd2_6tJGBkGoKZ7AwNkRe4w9zk=s0-d-e1-ft#https://s3.amazonaws.com/images.wisestamp.com/icons_32/linkedin.png" alt="" width="16" /></a> </span></div>
</td>
</tr>
</tbody>
</table>
</div>
<br>
<a href="https://app.hubspot.com/meetings/me11">You can book a time to speak with me here >></a>It’s a little complicated to look at, but if you want to use the same thing on your own signature block, feel free to copy the entire code and use it. Then, change the details like:
- Image
- Name
- Position
Again, this post is to teach you areas to apply them, not how to learn them.
There are other places more qualified to teach you these things. So if you want to have a signature block in your email to look like that, simply copy the entire code, then change the image and the other contents.
Paragraph
This is the most basic tag in HTML. It is hidden between an opening and closing <p> tag.
Use it to separate paragraphs instead and ensure proper spacing. Sometimes, when you hit enter to go to a new line, you end up moving down a single-line. So you hit another enter. The problem with this is that the code behind it doesn’t look great.
Line Break
This is similar to the paragraph tag, except this forces the text after it to move down one line. Unlike the other tags listed here, this one does not need a pair. All you need is one <br>. I usually do this when I need to bring down one line without spaces a group of text.
Lists
The list tag allows you to create numbered lists or bulleted lists. They are called ordered lists and unordered lists, respectively.
Just like the <table> tag, the list tag introduces several other tags associated with it. For example, this post uses an ordered list on the table of contents. Here’s how it looks like:
<ol>
<li>Why You Should Learn Basic Code
<li>Tags You Need to Know
<ol>
<li>Header Tags
<li>Hyperlink Tags
<li>Table Tags
<li>Paragaph Tags
<li>Line Breaks
<li>Lists
</ol>
</ol>This example is a list that includes a list.
As mentioned at the top of this post, you do not have to master any programming language. All you need to do is learn code — the basics and how they work.
Most content management systems (CMS) automatically takes care of these for you. However, there are times when you want to do something that the CMS cannot automatically do for you. So, dive in the code editor and fix it yourself.